#DataDev Mini-Challenge 5: Setting up webhooks to receive Tableau event notifications
In this post I’m going to talk about how I completed the fifth #DataDev challenge. The challenge was about setting up a webhook that will post a tweet every time an extract on my Tableau Online has failed to refresh. For more details on these challenges see my first post in the series.
What are webhooks?
Webhooks are a way for one computer system to notify another that an event has occurred. They use standard web technologies such as HTTP and JSON. Starting from Tableau 2019.4, a Tableau Server admin has the ability to receive an automated notification triggered by specific events on Tableau Server or Tableau Online. There is no need to constantly check whether, for example, a workbook was created or deleted on the server.
At the moment, there are 13 events available to build your workflows around. Some of the potential use cases include:
- When an extract refresh fails, send a message to the support Slack channel
- When a data source is published, email a data steward asking them to review and certify it
- When a workbook refresh completes successfully, generate a PDF and post it to SharePoint.

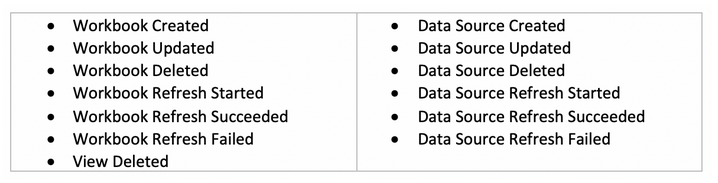
Supported events for the current release of Tableau webhooks (as of September 2020)
To create and manage webhooks on a Tableau site, System and Site Admins need to use the Webhooks REST API, which is based on Tableau’s REST API. Users can write their own code or use API client tools such as Postman where they can access Tableau’s pre-built Webhooks REST API collection. We will use these templates from step 3 onwards to speed up our the process.
You can find Tableau’s webhooks documentation on their GitHub page. I would also recommend watching this video tutorial from my colleagues at The Information Lab on how to trigger events with webhooks for Tableau.
Challenge 5: Tweet every time an extract refresh failed
This was my first time working with webhooks, but I decided to tackle the Level 3 of the challenge as Tableau’s documentation on webhooks is detailed and easy to follow.
1. Create a webhook endpoint that will post a tweet
Before we start working with Tableau’s REST API, we should create an endpoint that will receive the data payloads that will be generated by our Tableau Server instance. Zapier and IFTTT are some of the most frequently used platforms to build such endpoints. For my solution, I used IFTTT.
After I created my account on IFTTT, I clicked on my profile picture in the top right corner and selected Create to create a new applet. In this case, an applet is a small application that performs one specific task that runs within the scope of a dedicated widget engine or a larger program.

In the new window I selected This in the phrase If This Then That, and then Webhooks. Here I selected Receive a web request as a trigger, gave it a name ‘extract-failed’, and clicked Create trigger.
Next, I selected That in the phrase If This Then That, and then Notifications. Here I chose the action Post a tweet with image, edited my tweet template, and clicked Create action. I clicked Finish, and my webhook was ready to be connected to my Tableau Online.

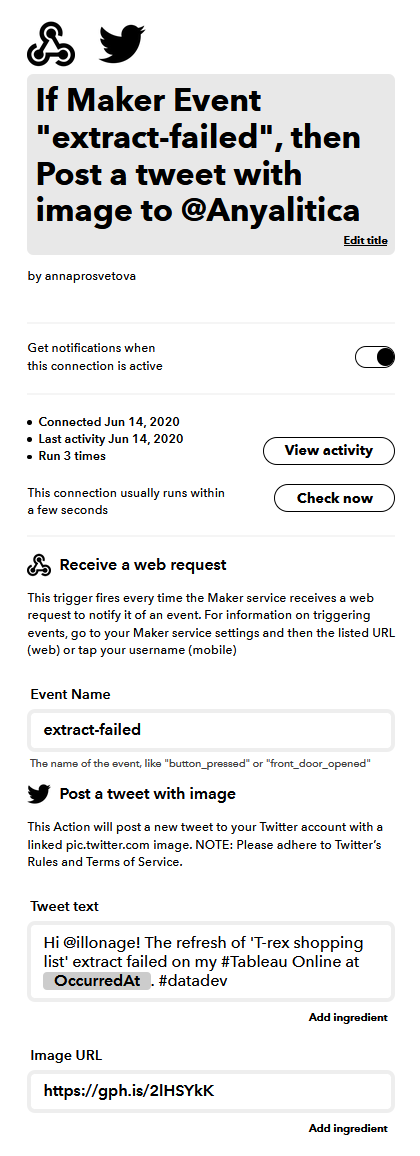
Here is how my webhook looks like on IFTTT
2. Test the webhook endpoint on IFTTT
It’s a good idea to check that the IFTTT set-up is working correctly before connecting it to Tableau. To test it, I clicked on my profile picture in the top right corner and selected My Services, then Webhooks, and then Documentation. In the new tab I entered the name of my event, ‘extract-failed’, and clicked Test It button. Remember, that since the success of the webhook in this case is a posted tweet, when you click on the Test It button, the tweet will be posted to the account you indicated in the webhook.
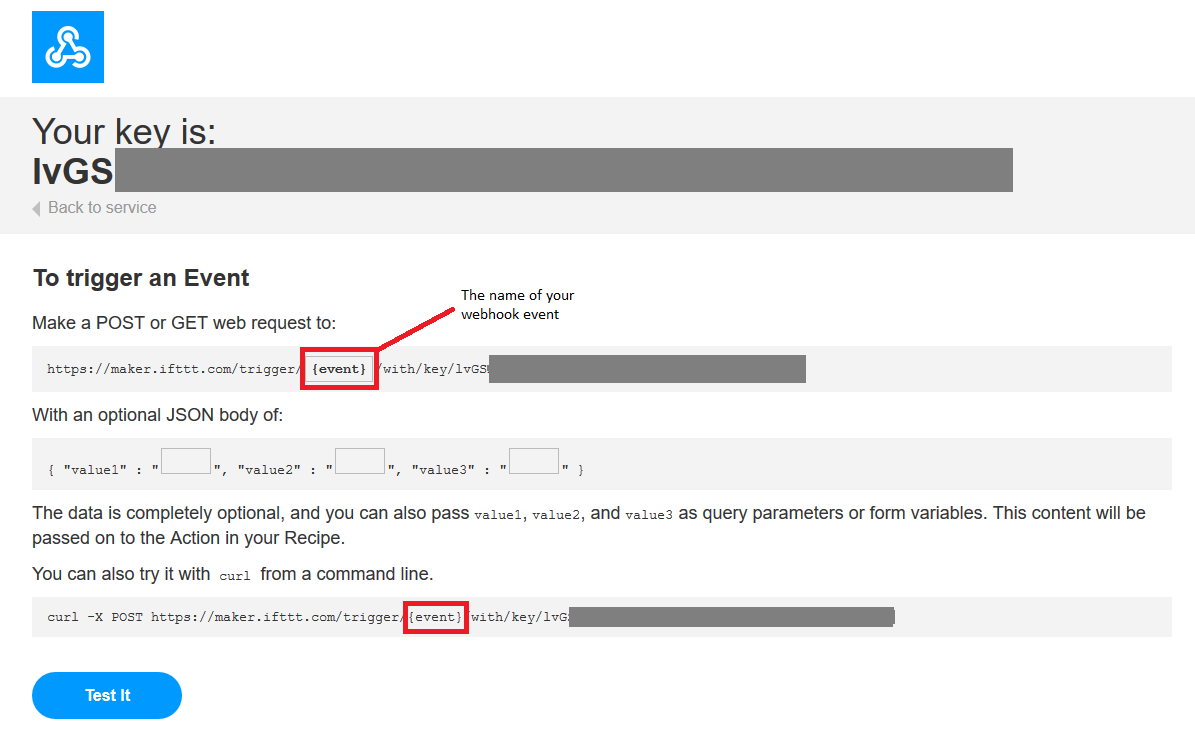
While I was on this page, I copied the full URL from the top section Make a POST or GET web request to to use it in further steps.

Testing webhooks on IFTTT
3. Load Tableau’s Webhooks collection to Postman
For this challenge I used Postman and Tableau’s pre-built Webhooks REST API collection, which you can download here. Some familiarity with Postman is required for this post.
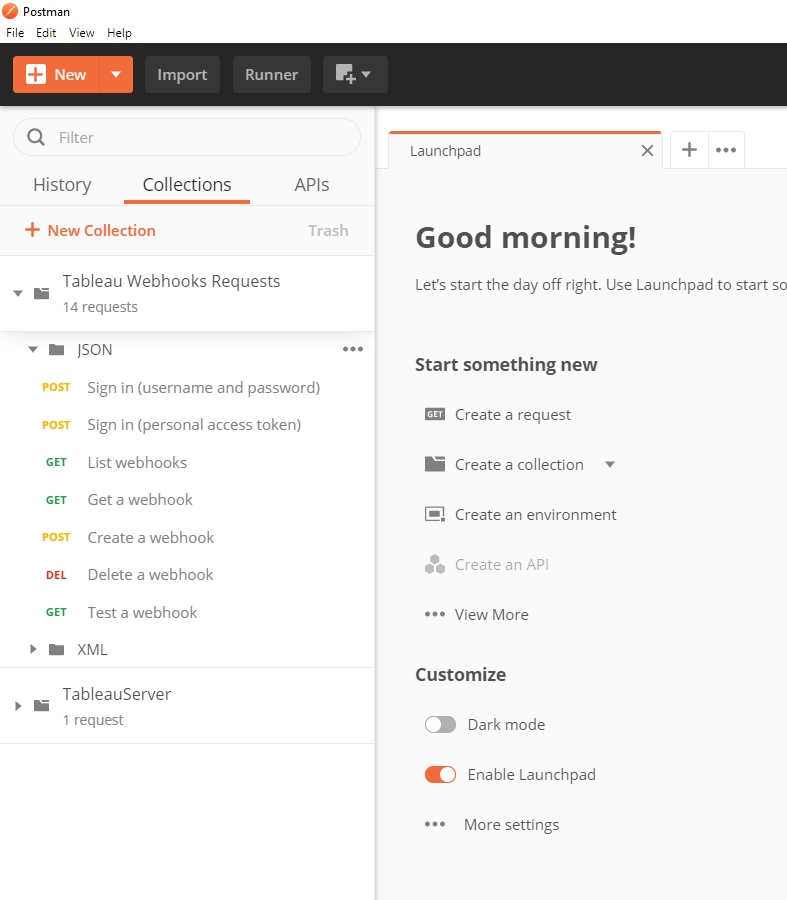
When I opened Postman, I clicked File > Import > Choose Files and chose the Postman collection I downloaded earlier. The collection then appeared on the left. I used JSON files for this project as I find JSON easier to read.

4. Sign in to Tableau Server / Tableau Online from Postman
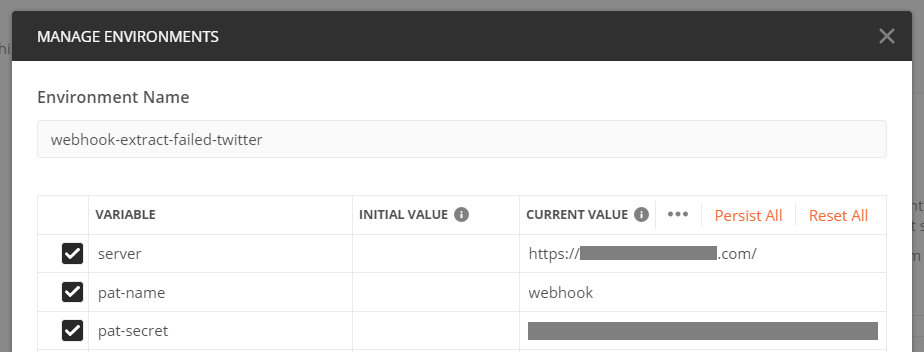
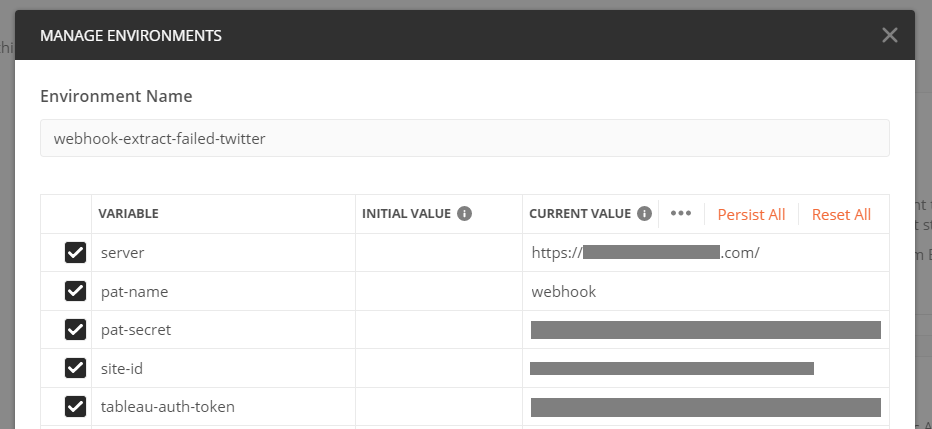
As files in the Webhooks collection are templates to be adapted, I created a new environment in Postman where I stored all variables I would need to use to connect my webhook to my Tableau Online instance via Tableau’s REST API. To do so, I clicked the cog icon in the top right corner of the window to access the Manage Environments window. There, I clicked Add at the bottom, named the environment, and entered the following variables:
- server: the URL of the Tableau Server / Tableau Online
- pat-name: the name of my personal access token
- pat-secret: the personal access token
Typically, you can login to a Tableau Server either using your login and password, or a personal access token. The latter is seen as a more secure option when connecting to the server remotely as you can deactivate it at any time, without resetting your Tableau Server password. This is why I went for this option in this challenge. If you would like to use your user name and password instead, you need to enter them as username and password variables accordingly in Postman.

Initial variables I used in Postman
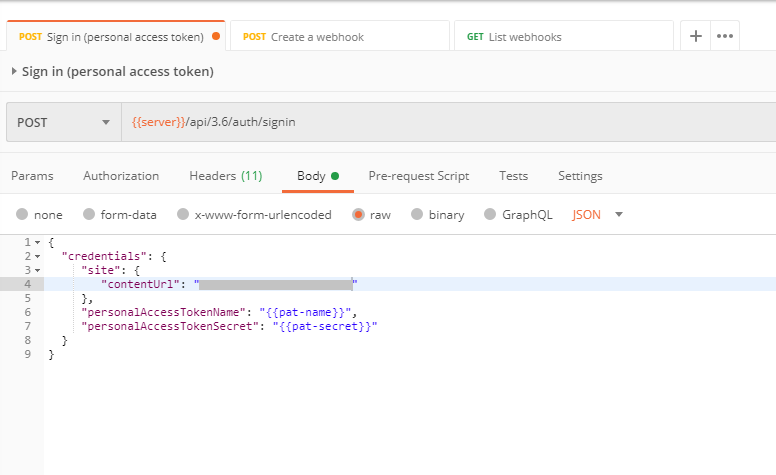
Once the variables are defined, we need to sign in to our server. For this project I used my personal Tableau Online sandbox provided as a part of the Tableau Developer Program. In Postman, I opened the Tableau Webhooks Requests collection on the left and selected Sign In (personal access token). If you are using username and password to sign in to your server, make sure to choose the Sign In (username and password) template. In the opened tab POST Sign in (personal access token) I clicked the Body section to see the code for this sign in request. Note that all values in double curly brackets in this and further code snippets are the variables I set up in this environment earlier.
Remember to add your Tableau Server site’s content URL to the variable “contentUrl” in the body of the request. You can find it from your server’s URL:
https://<your-tableau-server>/#/site/<contentUrl>/home

Sign in request in Postman
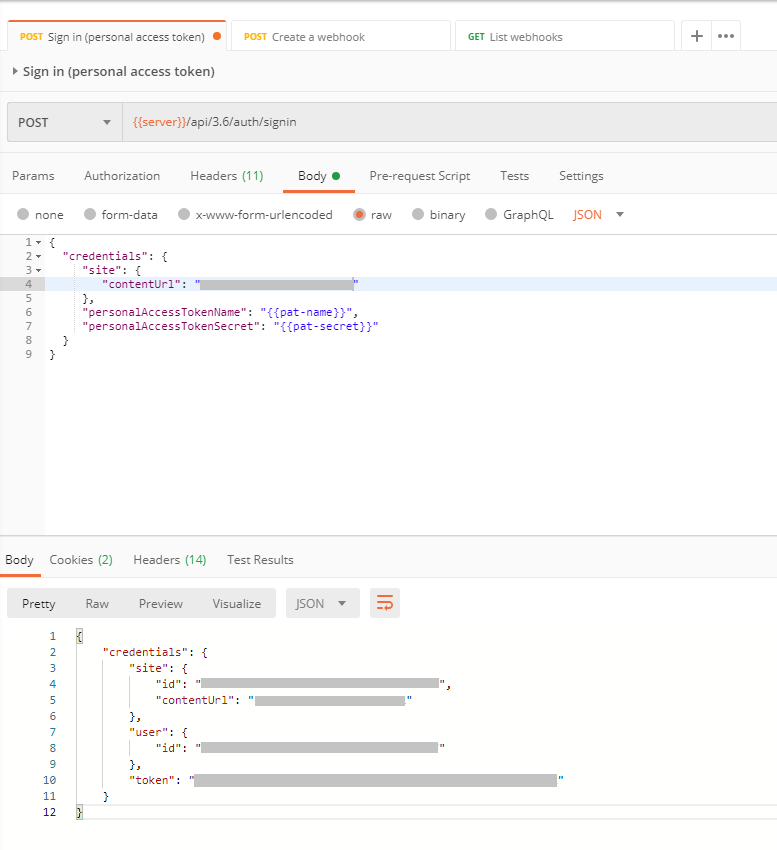
Once I added my content URL, I hit the Send button, and got the following response confirming that the sign in was successful:

Successful sign in response in Postman
In this response message, I copied two new variables and added them to my environment in Postman:
- site id as site-id
- token as tableau-auth-token.
The authentication token can be used in further calls to your server and is valid for 240 minutes, by default.

Updated list of variables in Postman
5. Creating the webhook in Postman
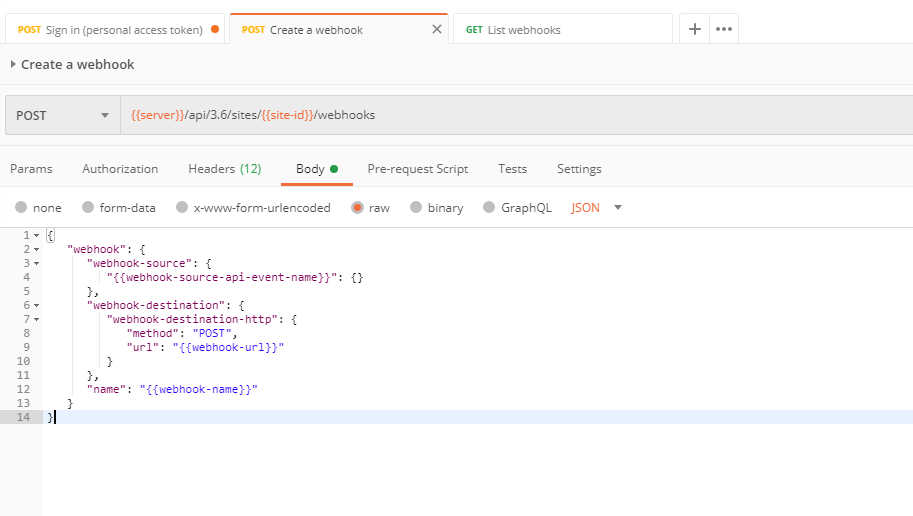
Once I got the Tableau authentication token, I created the webhook in Postman, using the webhook’s URL I got from IFTTT in step 2 above. To do this I opened the Create a webhook template in the Tableau Webhooks Requests collection. In the opened tab POST Create a webhook I clicked the Body section to see the code for this request.

Create a webhook request in Postman
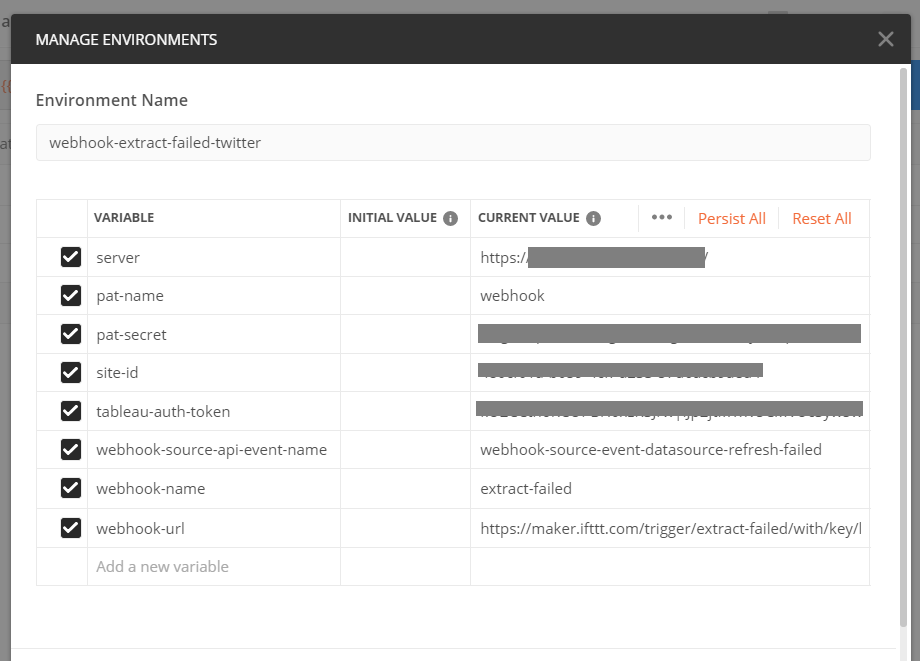
To successfully execute this request, I added three new variables to my webhook-extract-failed-twitter environment in Postman (created in step 4 above):
- webhook-name: the name of the event as set on IFTTT in step 1 above
- webhook-url: the URL I got after testing my webhook on IFTTT in step 2 above
- webhook-source-api-event-name: the corresponding API event name from Tableau’s webhooks documentation

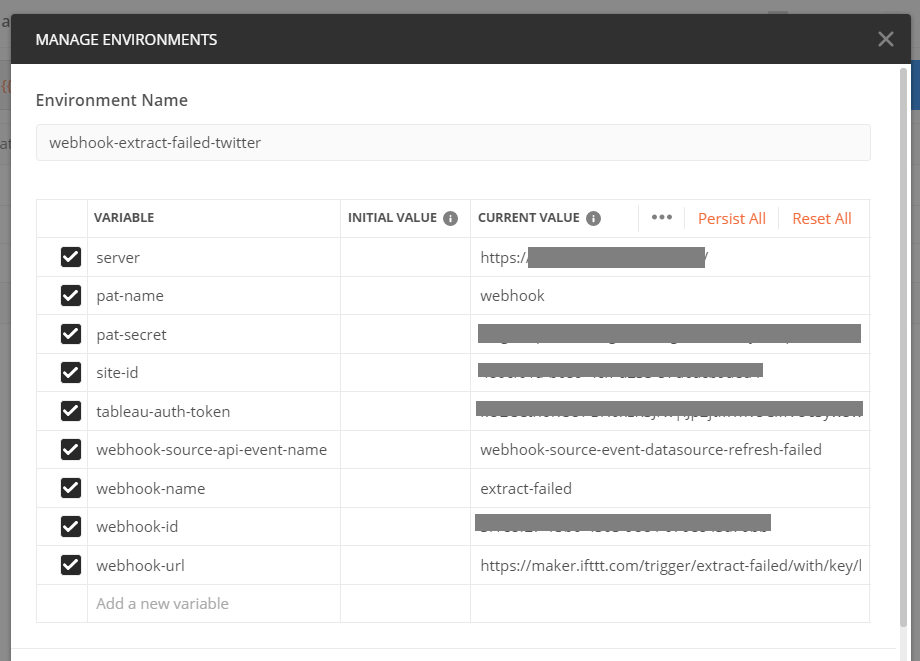
Updated list of variables in Postman
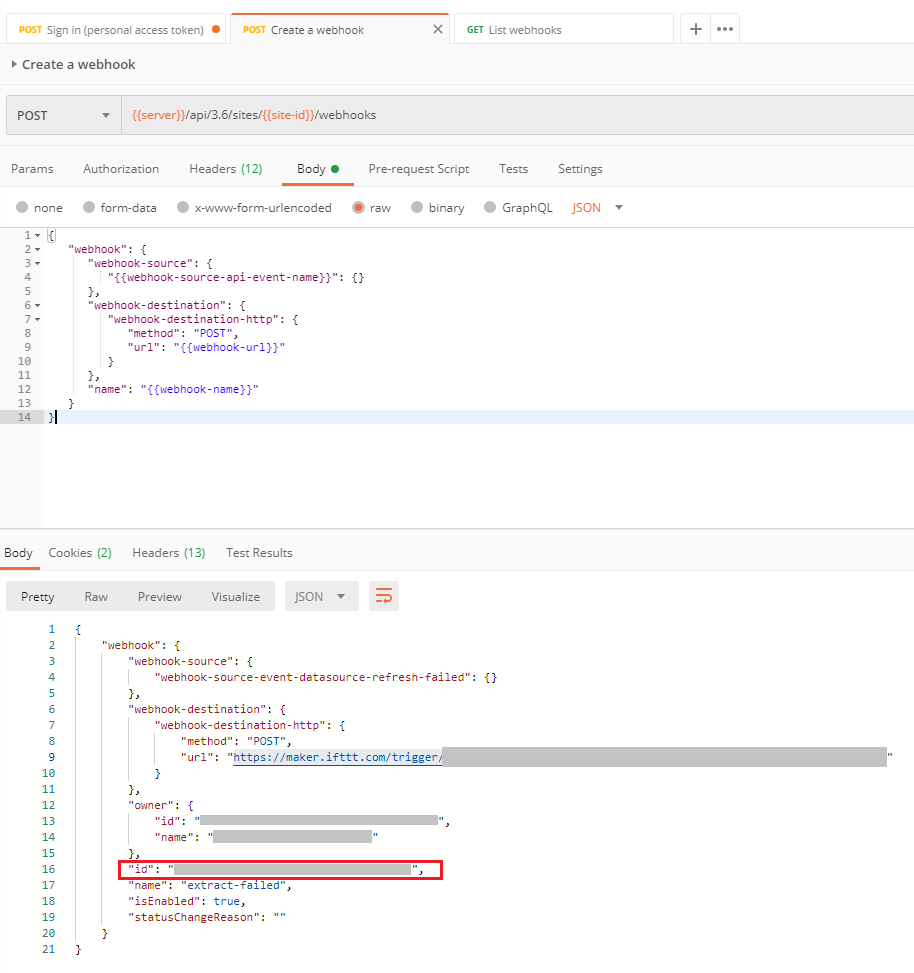
Once I sent this POST request, I got a response confirming that the webhook had been successfully created.

Confirmation that the webhook is created in Postman
This response also generates a unique webhook id (highlighted in the image above in red) that you’ll need to add to the list of variables in your Postman environment. Here is how the final list of all variables should look like at this stage:

Final list of variables in Postman
Now it’s time to test the webhook in action!
6. Imitating failure of an extract’s refresh on Tableau Server / Tableau Online
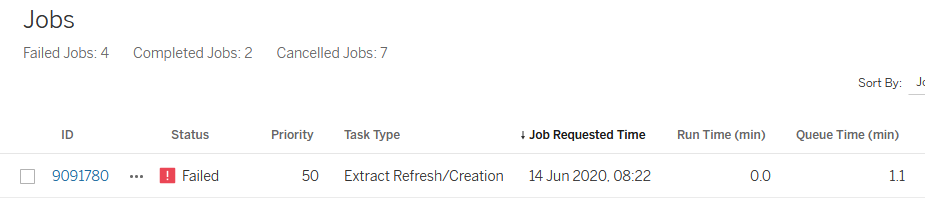
Once the webhook was created, I published a new data source called ‘trex-shopping-list’ to my Tableau Online with embedded credentials. To make the refresh of this extract fail, I changed the embedded password to an incorrect one. When I triggered the extract refresh, Tableau Online wasn’t able to connect to the data source, and the refresh failed.

Extract refresh failed as seen in Tableau Online
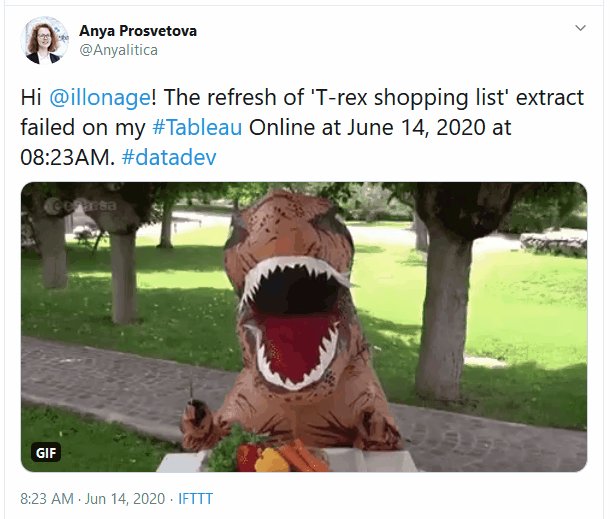
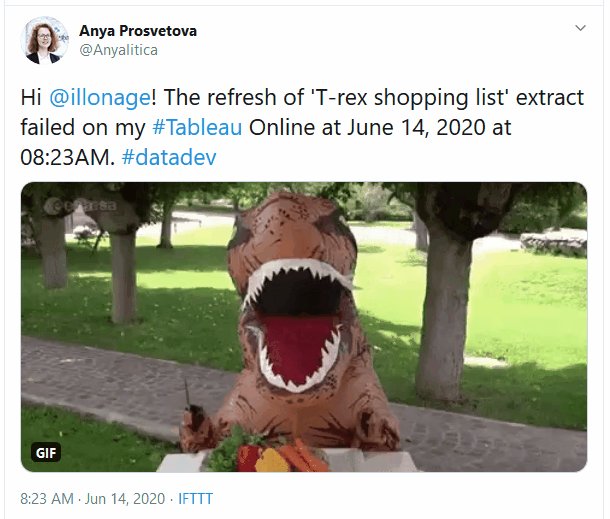
Once the event (failure to refresh an extract) took place, the webhook was triggered, and my tweet was published:

And this is how you can set up a webhook for events on Tableau Server or Tableau Online. Let me know if you have any questions in the comments below or on Twitter.
Previously completed #DataDev challenges: