#DataDev Mini-Challenge 1: Writing Tableau Extensions
If, like me, you want to learn about how to use Tableau’s APIs, create extensions, or embed workbooks, #DataDev Mini-Challenges are a great opportunity to start. From 6th April 2020 you can participate in challenges set by Tableau, each challenge is focused on one of three themes: Extensibility, Automation/Integration, or Embedding. New sets of challenges are published every two weeks, and have three different levels: Beginner, Intermediate, and Advanced.
To participate in these challenges, you need to register for the Tableau Developer Program, and get access to your free personal development sandbox with the latest pre-release version of Tableau Online.
In this post I will focus on the first set of challenges, aimed at building Tableau extensions using Tableau’s Extensions API.
What are Tableau extensions?
Tableau extensions are a way to embed web applications in a Tableau dashboard to extend its functionality, or integrate it with other applications. To build an extension, you need to use Tableau’s Extensions API. Tableau extensions run on Tableau Desktop, Tableau Server, and Tableau Online.
You can use the Tableau’s Extensions Gallery to publish your extensions, or browse and download already existing extensions.
Some use cases for extensions include:
- Capture data inputted by users directly in a viz, and write it back to the data source.
- Integrate 3rd party functionality in a dashboard.
- Build custom viz and interactivity types.
You can explore code samples for the Extensions API on Tableau’s GitHub page.
Parts of a Tableau extension:
Each extension consists of three main parts:
- A manifest file in .trex format
- A webpage that uses a Tableau-supported JavaScript library
- A JavaScript script that contains the extension’s logic.
I haven’t worked with JavaScript nor Extensions API before, so decided to go for the Level 1 of this challenge. I needed to complete one of the DataDev mini-projects following the provided step-by-step instructions. Since there were detailed instructions, I decided to complete both projects.
Project 1. Write a Tableau extension that updates a date filter to a specific range
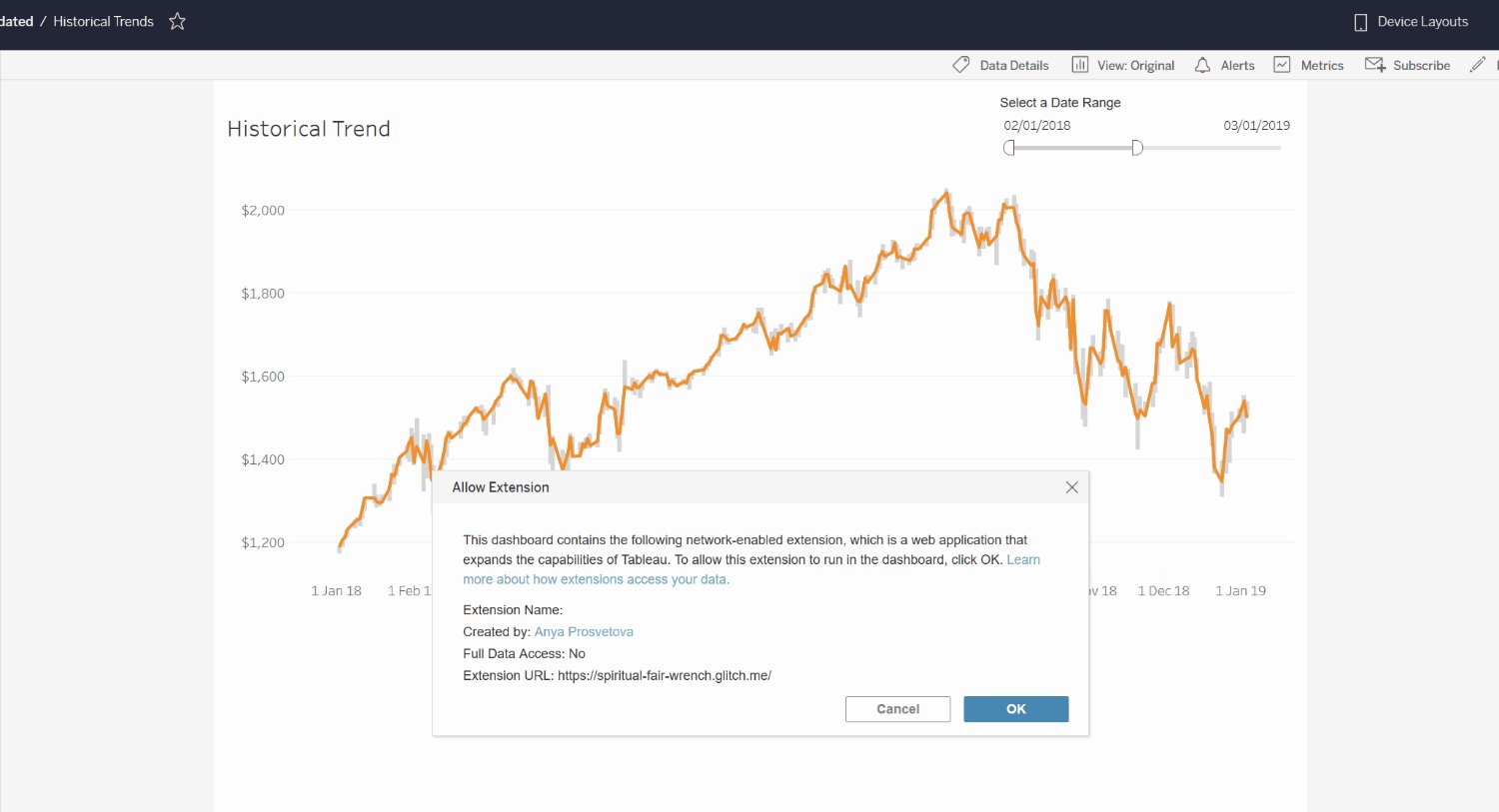
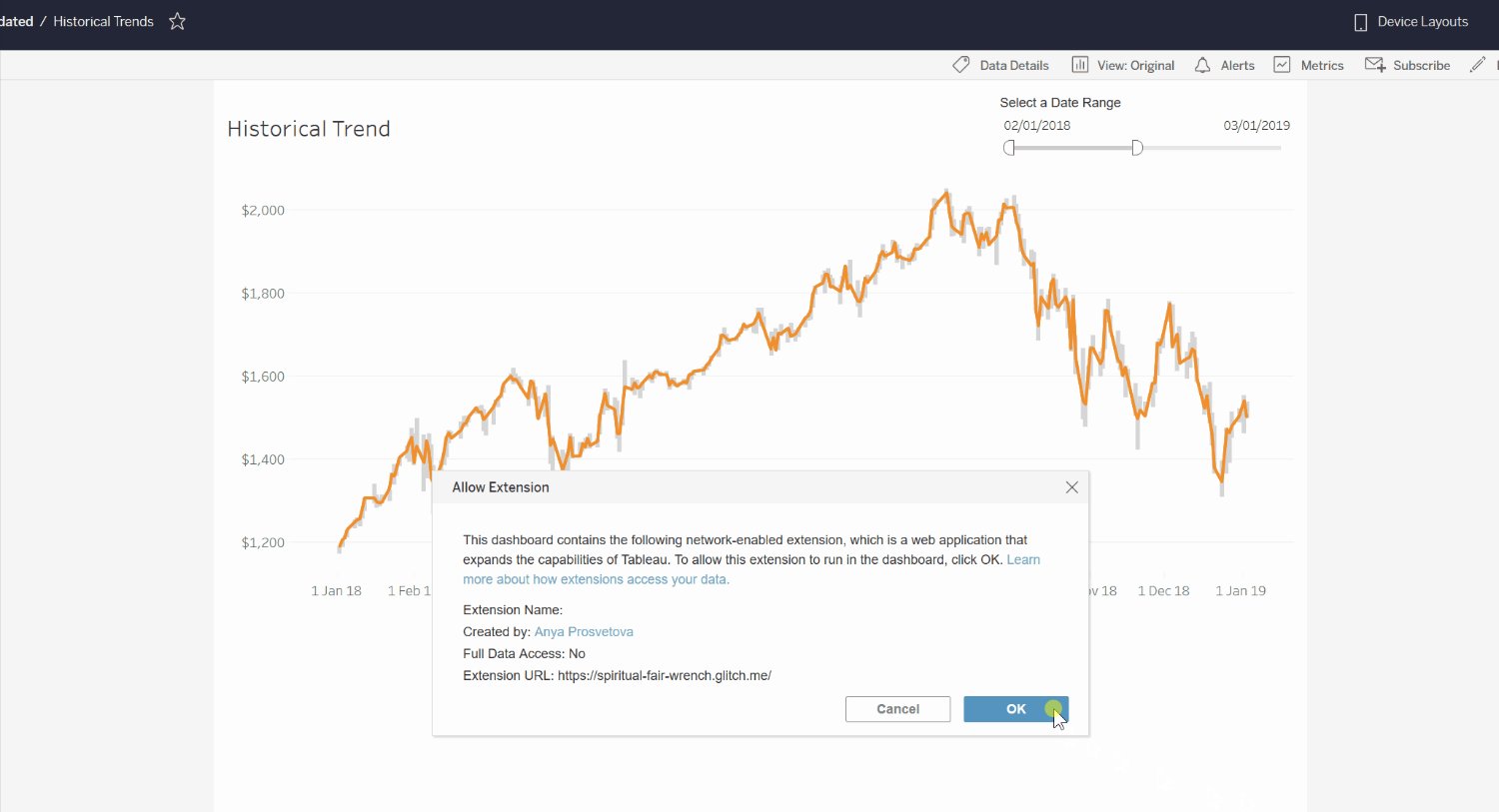
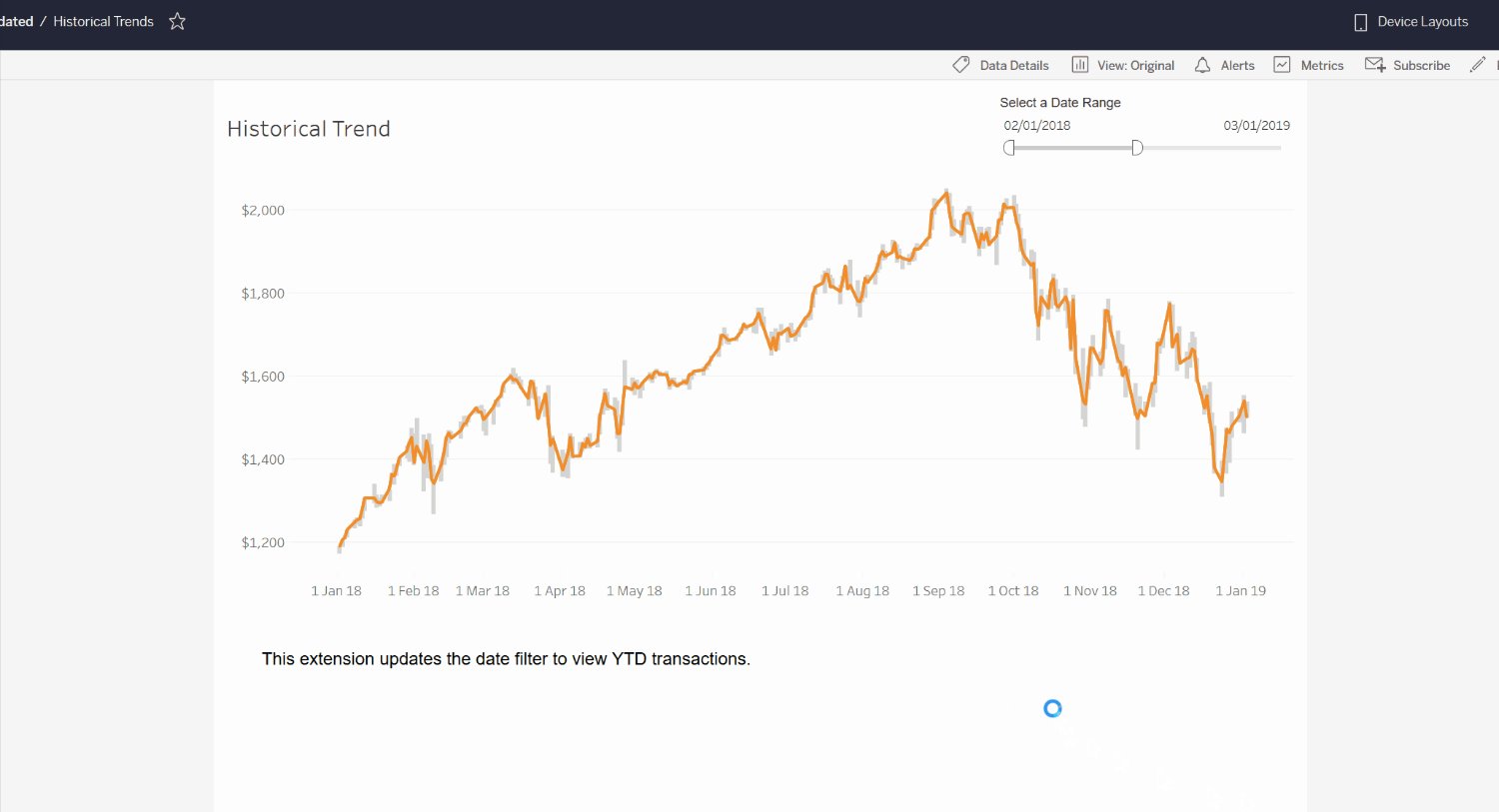
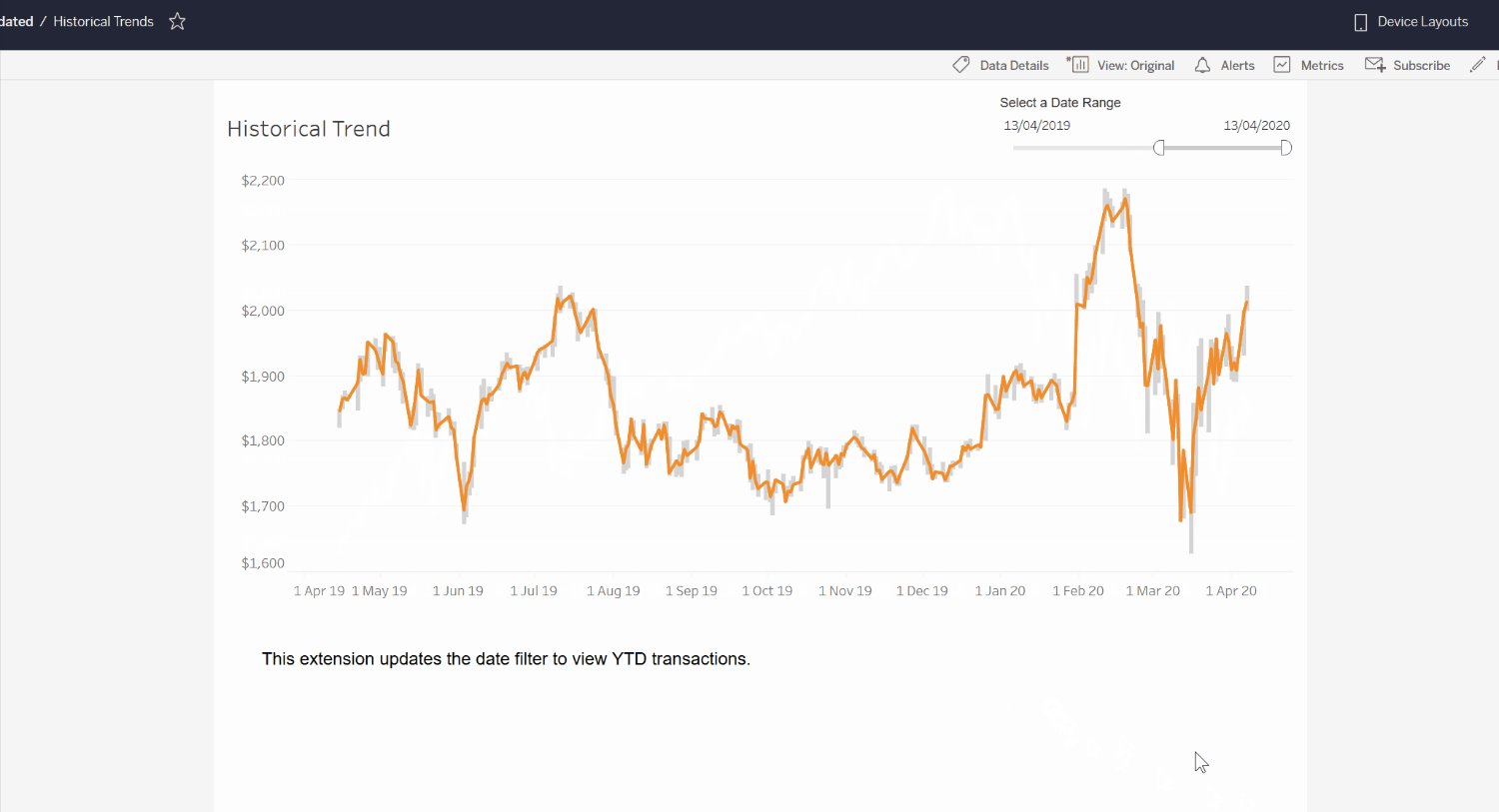
For this project I built an extension that automatically updates a date range filter to a lower bound of one year ago, and an upper bound of today when the workbook is open.
The step-by-step instructions for this project are available from Tableau’s GitHub page. These instructions will walk you through the process of setting up your working environment, using a debugger, writing the code for the extension, and, finally, testing the extension. As recommended in the tutorial, I used Glitch to host my extensions for both projects in this challenge.
Here is my finished extension in action:

You can see the final code for this project in my GitHub repository.
Project 2. Write a Tableau Extension that refreshes all data sources in the dashboard
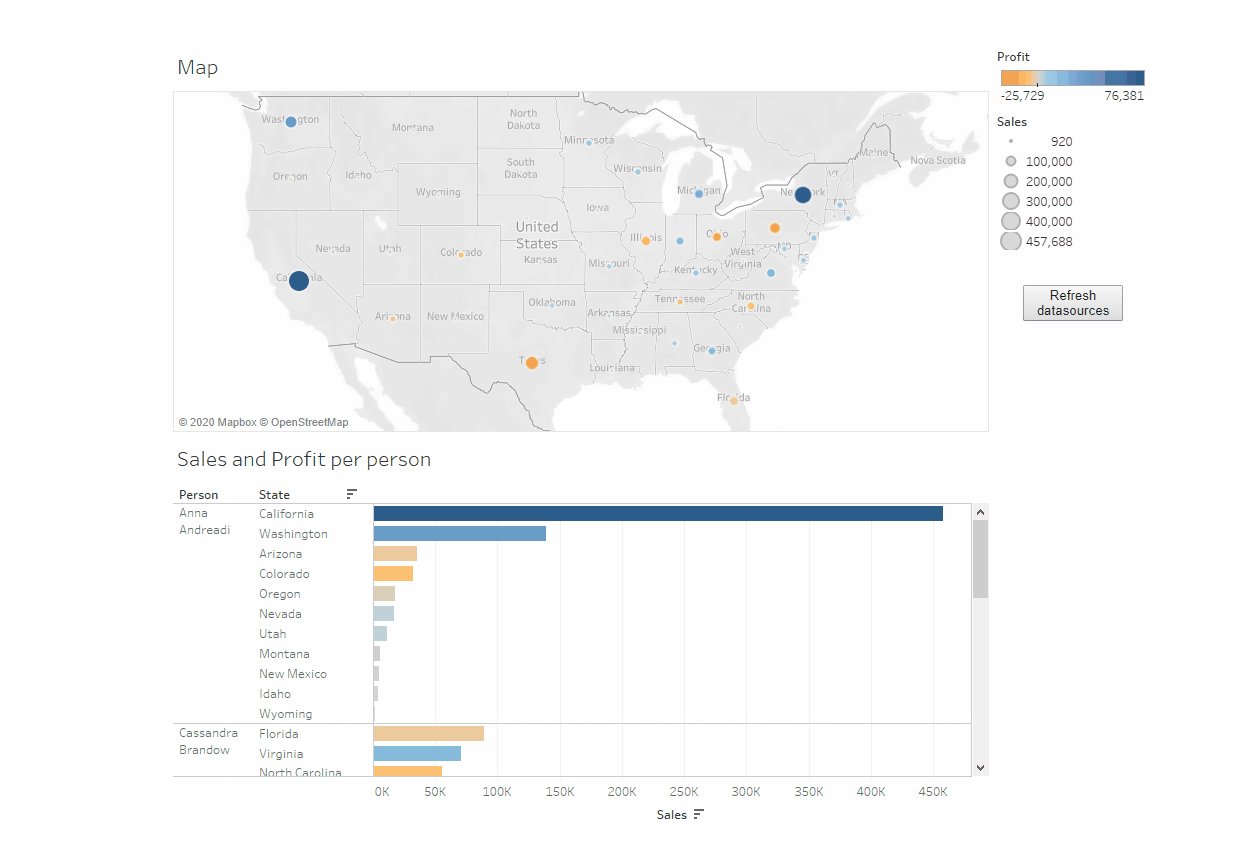
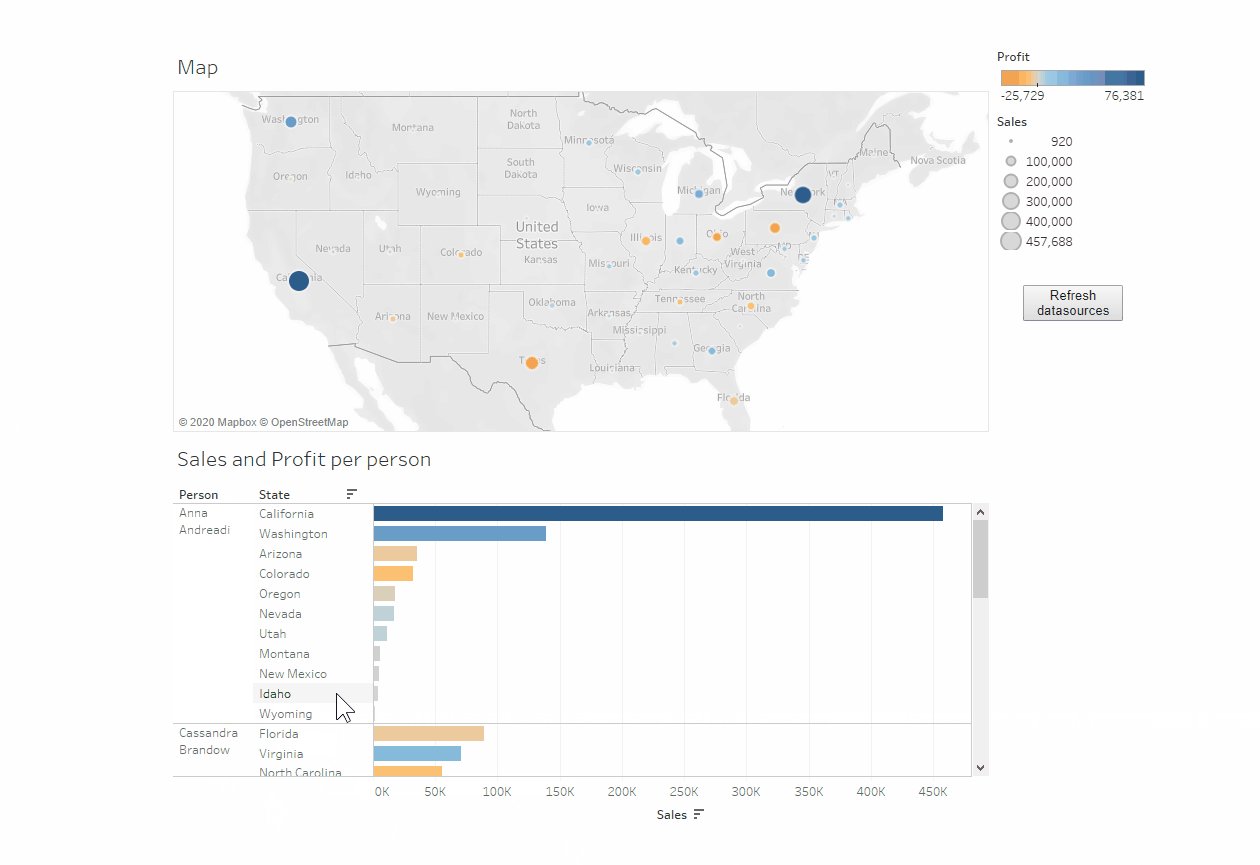
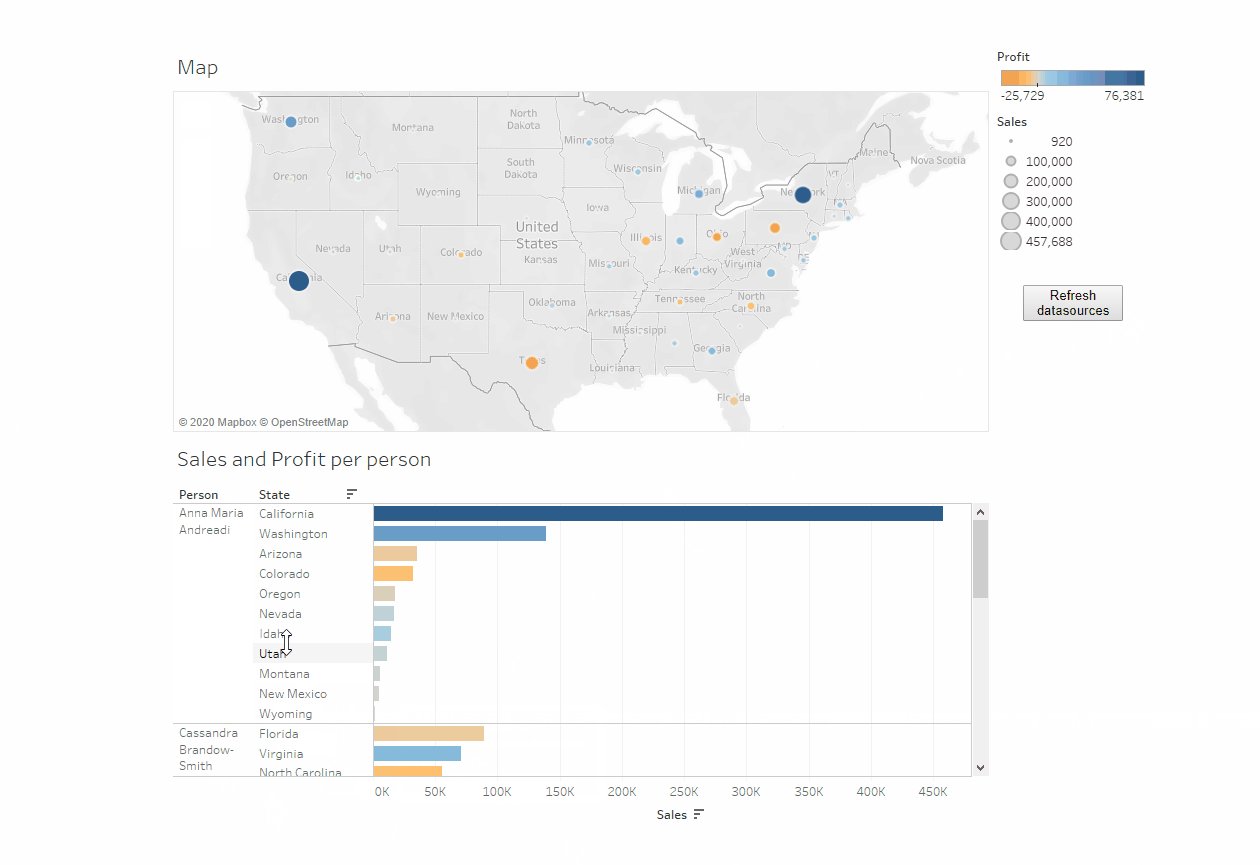
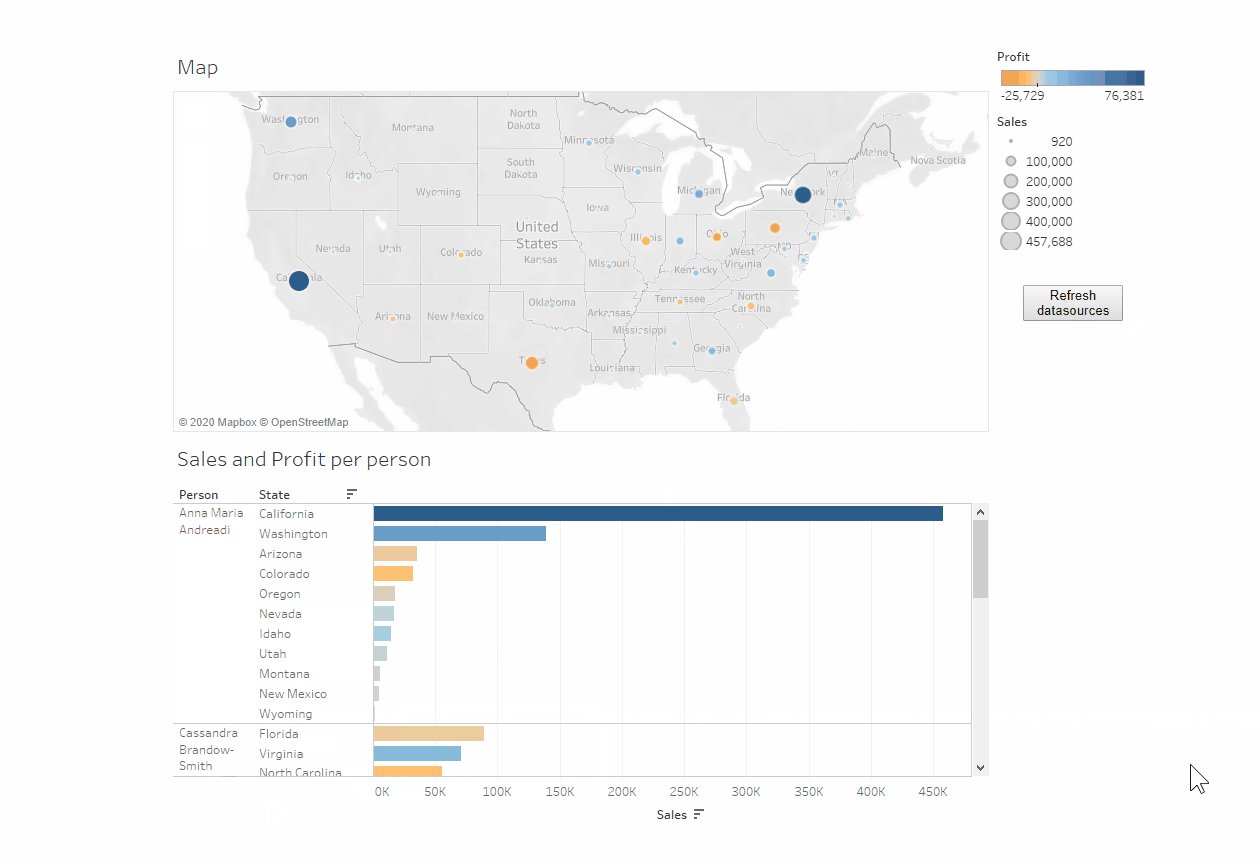
For this project I built an extension that automatically updates all data sources in a workbook when a user clicks a button. In this case, the workbook was connected to two Excel files that I’ve updated to test my extension, changing sales representatives’ names and adding a new sale for the state of Idaho.

These are the changes I made in the original dataset. Click on the image to open the full-sized version.
Here is my finished extension in action:

And this is my final dashboard, note how the values are updated after the 'Refresh datasources' button is clicked. Click on the image to open the full-sized version.
The step-by-step instructions for this project are available from Tableau’s GitHub page. These instructions will walk you through the process of setting up your working environment, using a debugger, writing the code for the extension, and, finally, testing the extension.
You can see the final code for this project in my GitHub repository.
Click here to read this post in Chinese on Tableau’s WeChat account.
Other completed #DataDev challenges:
Challenge 2: Automating Tableau with its REST API
Challenge 5: Setting up webhooks to receive Tableau event notifications